You’ve installed Elementor, used it to build a website which, of course, now looks stunning. But there is a problem – your post page is not performing as well as you want it to.
Or maybe you don’t want to deal with the hassle of having to edit every single post inside your page builder and you just want to keep Elementor out of your post pages, I’ll show you exactly how to do that.
I met this same problem as a newbie. I got on WordPress, found a stunning Elementor-compatible theme, installed it, and launched my site.
But when it was time to do the page speed test, I hated everything. You know what I did?
I didn’t just remove Elementor, I got rid of the whole site, installed a new theme, and started all over.
You don’t have to do this. If you love Elementor or you’ve found a good theme that works well with it, there is a way to use it for your static pages but remove it from your post pages.
This way, your post pages – which attract most of your web traffic – will function just how you want them while Elementor serves you on static pages.
What is Elementor?

Just before we go into the strategies for keeping Elementor off your blog post pages, let’s quickly cover what Elementor is and why it’s such a popular plugin for WordPress users.
Elementor is a visual, drag-and-drop page builder for WordPress. It allows you to create custom page designs without needing to write any complicated code.
You simply drag and drop different content modules, adjust the layouts, apply styles, and build out your pages in a visual, WYSIWYG (what-you-see-is-what-you-get) environment.
This makes Elementor a go-to tool for WordPress users who want to create dynamic, visually appealing website pages – everything from your homepage to product showcases to specialized templates.
This means you can create a fully functional WordPress website without having to know coding, which is exactly what most digital creators need in today’s fast-paced world.
The plugin comes with a rich library of design elements, templates, and interactive features that you can utilize.
Its user-friendly interface and powerful design capabilities have made it a favorite among designers, marketers, and WordPress beginners and pros alike.
But as useful as Elementor is for building out your key website pages, it’s not always the best fit for your actual blog post content
Why Exclude Elementor from Your Post Pages?
While Elementor may be fantastic for building out your website’s key pages like the homepage, about page, product pages, etc., I don’t recommend using it on your post pages unless have a complete understanding of what you’re doing.
Here are a few important reasons why:
Content Hierarchy and Formatting Consistency
Blog posts have a natural content hierarchy – you have your headline, your paragraphs of text, your subheadings, images, block quotes, and so on.
Elementor’s drag-and-drop, freestyle page-building approach can disrupt this natural flow and make your post pages look disjointed compared to each other.
Your readers (and web page crawlers, like Google’s crawler bot) may find the formatting and layout inconsistent from one post to the next.
For example, if you copy a well-formatted post from Google Docs to WordPress, it should stay formatted. You only have a few changes to make, maybe add visuals and publish your post.
But when you use Elementor for your post pages, things may turn out differently.
A colleague recently called me about having to manually format the heading for each post, even when he had already formatted everything before copying the post to WordPress.
This occurred because the Elementor setup had its own custom heading block. So for each post, he had to do the heading separately.
This may not be a critical issue for some. But for most people (like me) this is a huge waste of time.
Say you waste 2 minutes on each heading, by the time you format 100 articles, you would have wasted over 3 hours on headings only.
Let’s do the math: 2 mins x 100 articles = 200 minutes. Divide that by 60 and you’ll have 3.3 hours. This is precious time that could have been used for something else.
This is one reason you may want to keep Elementor out of post pages.
Performance and Page Speed
All of Elementor’s additional code, scripts, and modules can significantly slow down your blog post pages.
This is a big no-no when it comes to SEO and user experience.
Visitors expect blog content to load quickly, and search engines like Google will penalize you for slow-loading pages.
Keeping Elementor off your posts ensures your pages stay lean and lightning-fast.
I know Elementor is constantly working on improving page speed and user experience. But it will still take seasoned WordPress users to utilize this plugin the right way.
It’s easy to mess things up if you’re new to the system. Secondly, most creators don’t have the time to check and tweak all day long.
Moreover, as we know, some features will only be made available to pro users.
This is another reason (the best thing to do for post pages may be) to just keep Elementor out of it completely.
There are themes that still give a classic experience without Elementor on post pages. I have removed Elementor from post pages on this website but the theme still comes out good.
Potential Compatibility Issues
Compatibility is another issue on its own. Ever had to deactivate plugins just to check for one simple disfunction on your website?
I have done it and it’s never fun.
Embedding Elementor into your post content can also introduce compatibility problems, especially if you’re using other plugins or have a custom WordPress theme.
You may encounter layout glitches, broken functionality, or conflicts that are difficult to troubleshoot and resolve.
It’s best to keep your post content in the hands of the native WordPress editor.
How to Keep Elementor out of Post Pages
For some of the reasons we’ve talked about, I would recommend you exclude Elementor from your actual blog post pages, and only use it for your static web pages such as about, contact, disclaimer, etc.
But how exactly do you go about doing that? Let’s walk you through a few different methods.
Caution: Please, back up your website before attempting to remove Elementor from post pages. This way, you’ll be able to restore your website if something goes wrong.
Method 1: Disable Elementor on the “Post” Post Type
The easiest way to keep Elementor off your blog posts is to simply disable it for the “Post” post type within Elementor’s settings.

Here’s how:
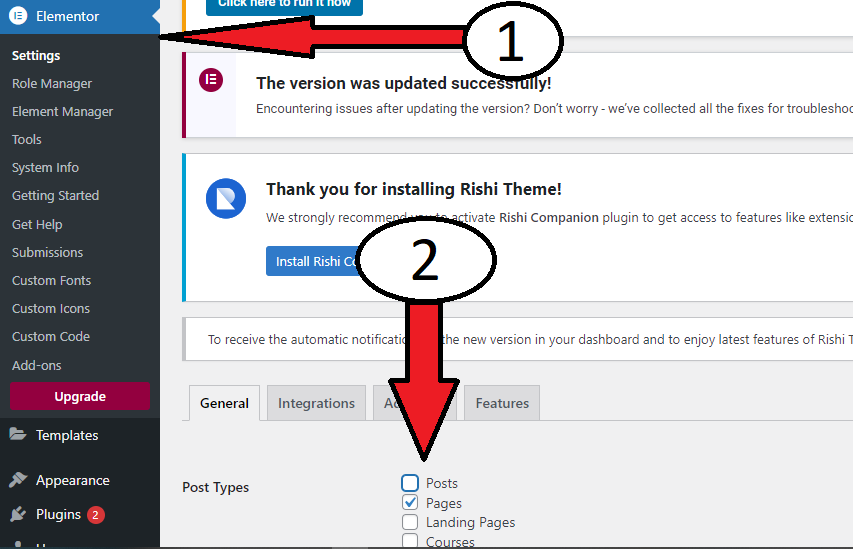
- In your WordPress dashboard, go to Elementor > Settings. You’ll land on the “General” tab.
- In “Post Types” options, find the “Posts” row and uncheck the box to disable Elementor on post pages.
- Click the “Save Changes” button.
Now, when you go to edit any of your blog posts, you’ll see the standard WordPress editor instead of the Elementor interface.
This ensures Elementor’s functionality is limited to your static page templates, and doesn’t get applied to your post content.
In the same way, if you want to restore Elementor to post pages, go back to setting under Elementor, go to “General”, and check the “Posts” option.
Method 2: Use a Custom Field to Disable Elementor
Another option is to create a custom field in your WordPress admin that lets you toggle Elementor on or off per post. This gives you more fine-tuned control.
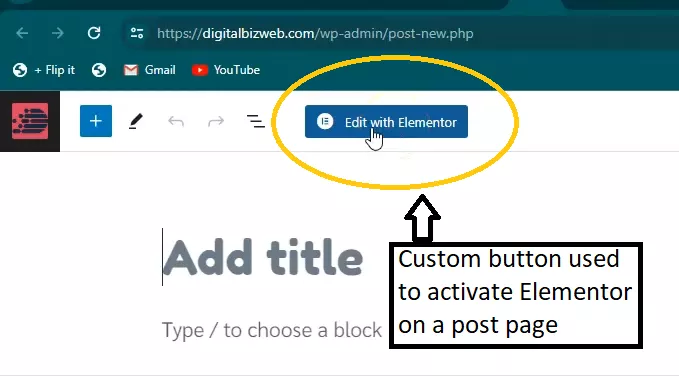
You can either build this custom field functionality into your theme or use a plugin. Then when you’re editing a post, you’ll see an option to enable or disable the Elementor page builder for just that specific post.

Luckily for me, the free theme I’m using does that for me. Rishi makes it so that you can decide to use Elementor on a post page if you want to.
This method is great if you have some posts where you do want to use Elementor, but still want to keep it off the majority of your blog content.
You may need this if you want to make a “Recommended Tools” page or landing page. Using Elementor will help you make use of advanced blocks to display products and maybe highlight testimonials.
You will also use Elementor’s advanced block options to display visible and beautiful calls to action.
Potential FAQs
Now you may have a few questions about disabling Elementor on single post pages. Here are answers to potential questions you may have.
If you have other questions, please use the comments section and I’ll be happy to help out.
Why shouldn’t I use Elementor on my blog post pages?
As mentioned, using Elementor on your post pages can disrupt the natural content hierarchy and flow, leading to an inconsistent look and feel across your blog. It can also cause performance issues by slowing down your page load times.
How do I know if Elementor is currently being used on my post pages?
Take a look at your existing blog posts – if you see the Elementor editor interface when editing them, then it’s likely being applied to your post content.
You can also check your Elementor settings to see if the “Post” post type is currently enabled.
Can I selectively enable Elementor on certain post pages?
Yes, the custom field method allows you to toggle Elementor on or off on a per-post basis. This gives you the flexibility to use it only where you really need the advanced page-building capabilities.
My theme has this function built in so I don’t have to go through the trouble of setting that up. In case you want to know what theme I’m using, it’s Rish Theme.
Will disabling Elementor on posts affect my existing post content?
No, disabling Elementor on the post type or via a custom field will not impact your existing post content. Your blog posts will revert to the standard WordPress editor and formatting. That being said, I recommend you back up your website before attempting to disable Elementor on single post pages.